네이버 서치 어드바이저가 바뀌었다 그리고 네이버에서 곰 세끼의 글이 안 나왔다
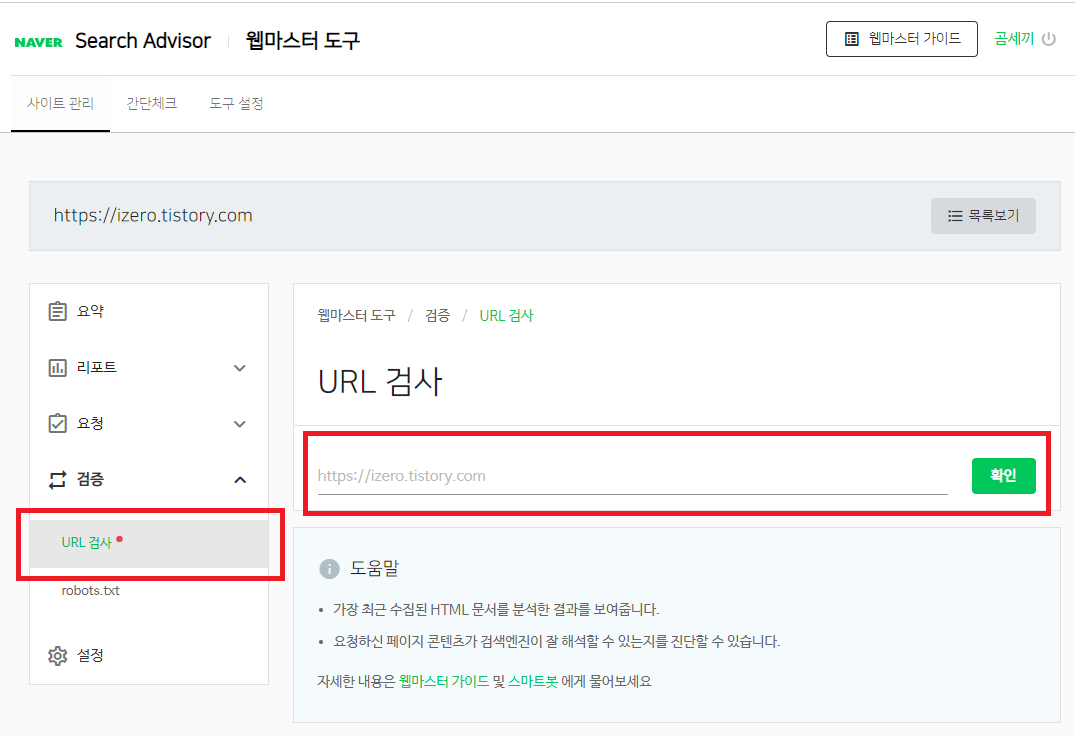
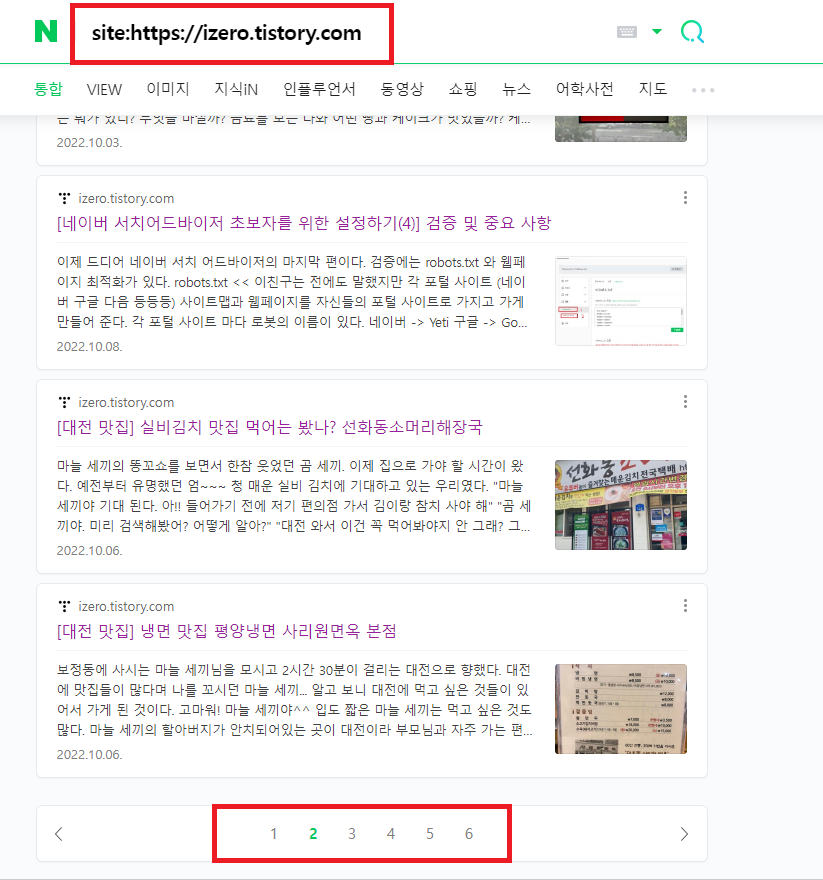
네이버에서 site:https://izero.tistory.com을 검색하면 페이지가 3개의 페이지밖에 보이지 않았다. 카카오 먹통 사태 이후로 검색에서 사라지더니 시간이 지나고 딱 2개의 페이지밖에 안 보이는 곰 세끼의 글에 기다리면 해주겠지?라는 생각으로 기다렸지만 변하지 않았다. 네이버 서치 어드바이저로 들어가서 요청-웹페이지 수집을 해봐도 변하지 않았던 네이버를 보고 방법을 찾아야겠다고 생각했다. 네이버의 유입이 전혀 없고, 그전에도 거의 없었지만 카카오 사태 이후로는 아예 네이버 유입 자체가 사라진 상태였다. 방법이 무엇일까? 하면서 네이버 서치 어드바이저에 들어갔는데 바뀐 부분을 발견했다. 그것은 검증 카테고리에서 URL 검사가 바뀌었으며 티스토리 사이트를 입력하면 색인이 안 된 부분이라던가 잘못된 부분이 빙 마스터처럼 나오기 시작한 것이다.



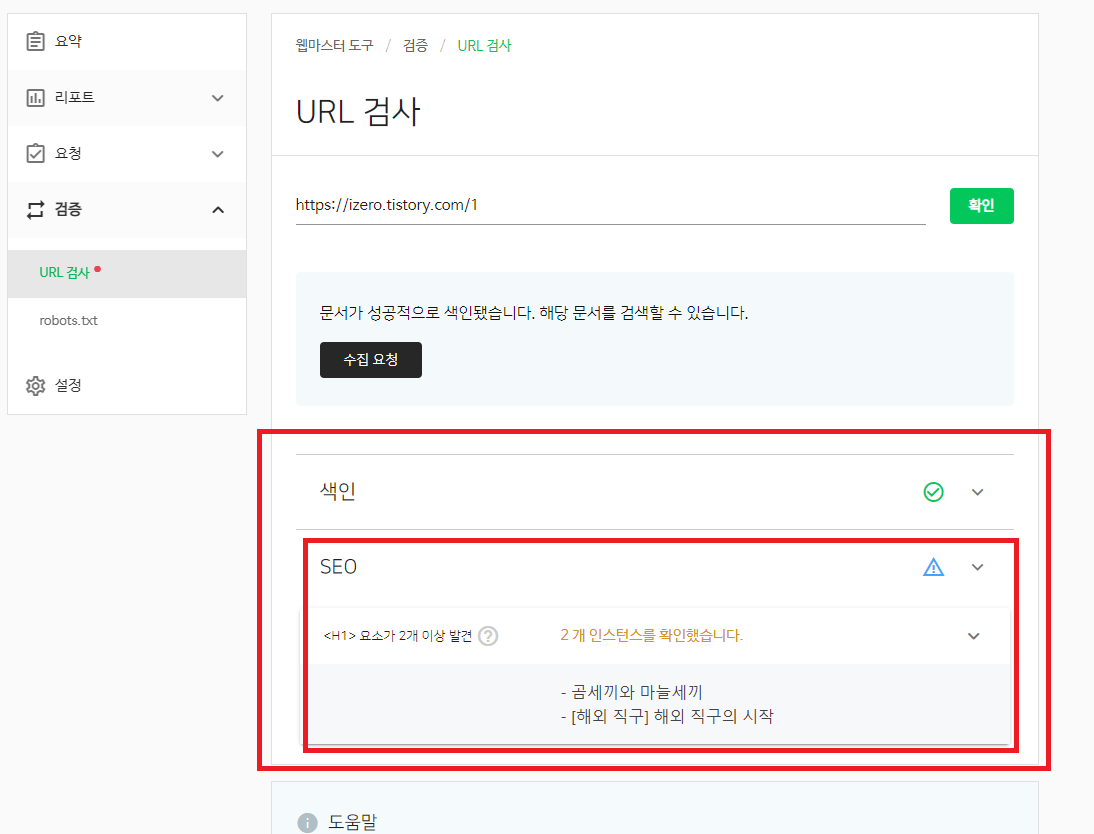
URL 검사 후 나오기 시작한 SEO <H1> 요소가 2개 이상 발견과 네이버 금칙어
여러 블로그들을 다니면서 네이버에서 곰 세끼의 글이 나오지 않을까? 찾던 중에 발견한 네이버 금칙어를 곰 세끼의 티스토리 글들로 사용해해 봤다. 몇 가지의 금칙어가 나오면서 빠르게 금칙어를 고치기 시작한 곰 세끼는 URL 검사와 금칙어로 티스토리에 있는 글들을 전부 점검하였다. URL 검사하고 수집 요청을 누르면 웹페이지 수집으로 넘어가서 각 포스팅이 다시 등록이 된다. 그렇게 여러 시간의 작업을 하면서 네이버에 드디어 곰 세끼의 글들이 전부 나오기 시작했다. 네이버 해주겠지 하고 기다렸던 곰 세끼 자신이 한심스러웠다. 방법을 찾을 생각 하지도 않고 네이버가 해주겠지?라는 안일한 생각에 15일 정도의 시간을 버린 듯 한 기분이었기 때문이다.
포스팅을 하기 위해서 글을 쓰고 이제는 꼭 네이버 금칙어에 넣고 한 번 더 퇴고를 하기 시작했고, 네이버에서도 금칙어가 없으니 조금 더 상위에 노출이 되지 않을까? 싶은 생각이 드는 곰 세끼여서 앞으로도 자주 이용할 것 같다. 별것 아닌 것 같지만 또 하나의 방법을 찾은 기분이기 때문이다. 몇 번 네이버 서치 어드바이저에서 웹페이지 수집을 해도 변하지 않던 곰 세끼의 글들이 나오는 것을 눈으로 직접 보았기 때문에 더욱더 자주 사용할 것 같다. 곰 세끼는 문자가 아니라 숫자로 사용하고 있어서 최근에 포스팅 한 73부터 1까지 내려가던 중에 발견 한 SEO의 <H1> 요소가 2개 이상 발견이라는 오류를 보고 이건 또 뭐지? 하면서 검색을 하게 되었다. 먼저 H1이라는 녀석이 어떤 녀석인지부터 찾아본 결과 우리가 제목이라고 생각하는 녀석이 H1에 해당한다. 블로그에 글을 올리게 되면 제목 부분이 검색에 제일 유리한 포지션을 잡는 가장 큰 부분인데 1개여야 할 H1이 곰 세끼와 마늘 세끼라는 블로그 이름까지 H1요소가 들어가게 된 것이다. 이런 오류는 북클럽을 쓰는 사람들에게 나오는 오류로 검색에는 좋은 영향이 될 것 같지 않아서 없앨 방법을 찾아보았다. 먼저 구글에서는 H1이 2개 이상이어도 상관없다고 하지만 MS 빙 마스터는 검색에 좋지 않은 영향을 준다고 나와있고, 네이버 SEO도 오류로 잡고 있어서 우리의 포스팅이 상위로 노출되는데 방해되는 녀석으로 곰 세끼는 생각하게 되었다. 누구는 상관없다 하겠지만 일단 나오는 부분은 없애고 봐야 하지 않을까? 싶은 생각이다. 안 그래도 카카오 사태 이후 네이버에서 티스토리의 글들이 상위에 노출되는 것이 거의 없어서 이 기회에 조금이라도 양질의 글을 쓰고 상위 노출을 생각하기 시작한 곰 세끼였다.
H1 요소 문제는 찾았다. 이제는 해결을 위한 방법을 찾아야 할 때 북클럽 스킨만
문제를 찾았으니 이제 정답을 찾으러 다시 검색으로 들어갔는데 여러 블로그들을 보던 중에 방법이 2가지를 찾게 되었다. 또 언제나 HTML와 CSS를 만져야 하는 것으로 초보자인 곰 세끼가 하려면 많은 고수분들의 블로그 탐독을 해야 하기에 열심히 여기저기 찾으면서 정독을 하게 되었다.
1. H1 이 녀석을 p로 바꾸어서 하는 방법
2. H1 이 녀석을 H2로 바꾸어서 하는 방법
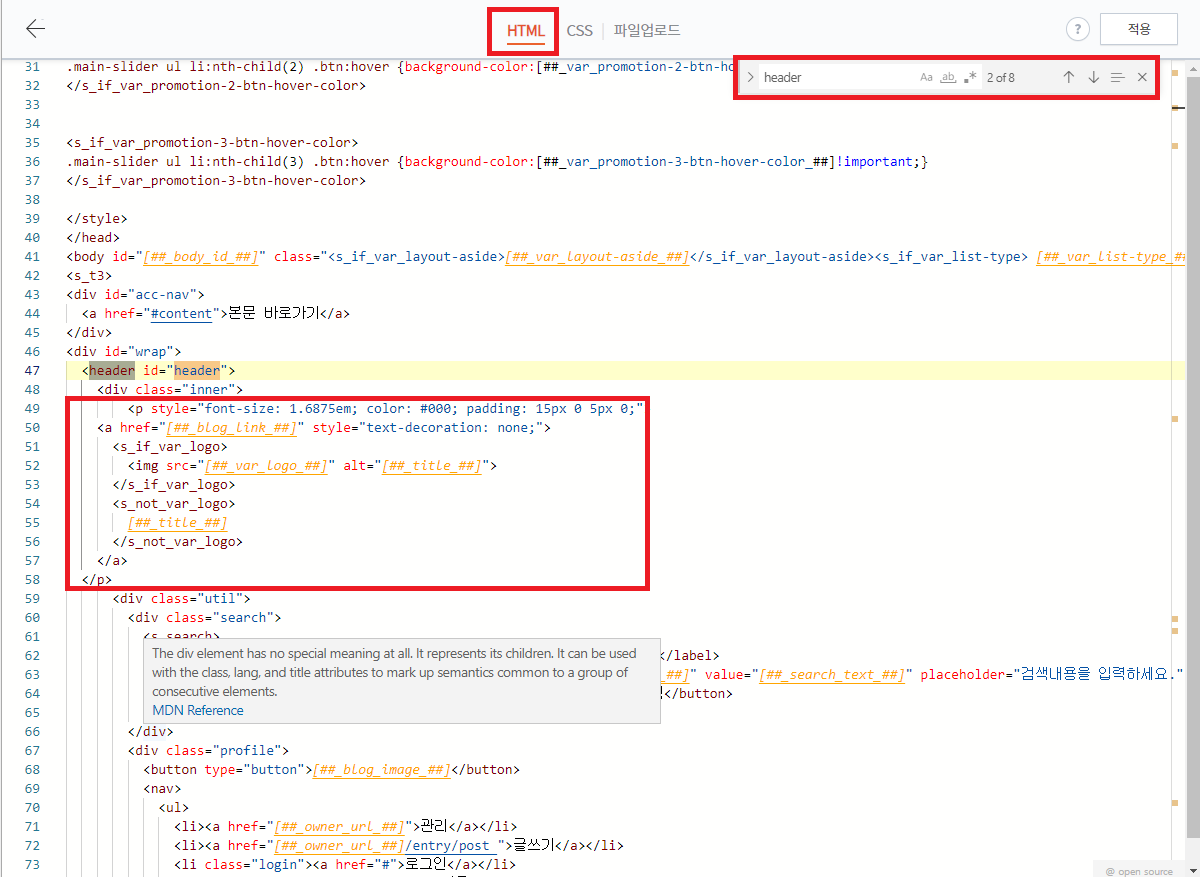
이렇게 2가지의 방법을 찾던 중에 곰 세끼가 사용한 방법은 H1을 p로 바꾸는 방법을 사용하기로 결심하고 실행하게 되었다. 먼저 곰 세끼의 티스토리의 톱니바퀴인 설정에서 스킨 편집으로 이동했다. 그다음 오른쪽 위에 있는 HTML 편집을 클릭하고 Ctrl+f를 눌러 검색을 띄운다. 그리고 header를 넣어 검색을 한다. 검색을 하면 2번째에 <header id="header">를 찾을 수 있다. 그 밑에는 <div class="inner">라는 녀석이 있고 <h1>과 </h1> 녀석을 찾을 수 있을 것이다. 그것이 우리가 바꿔야 할 H1 녀석이다. 어떻게 바꿀 것이냐면 H1을 p로 바꾸어서 H1이 2개가 나오지 않게 할 것이다. 그리고 밑에 파일 첨부를 해놨으니까 사용하면 될 것이다.
<p style="font-size: 1.6875em; color : #000; padding: 15px 0 5px 0;">
<a herf="https://izero.tistory.com/" style="text-decoration: none;">
<s_if_var_logo>
<img src="" alt="곰세끼와 마늘세끼">
</s_if_var_logo>
<s_not_var_logo>
곰세끼와 마늘세끼
</s_not_var_logo>
</a>
</p>

HTML은 바꾸었다. 이제는 CSS를 만져야 할 차례
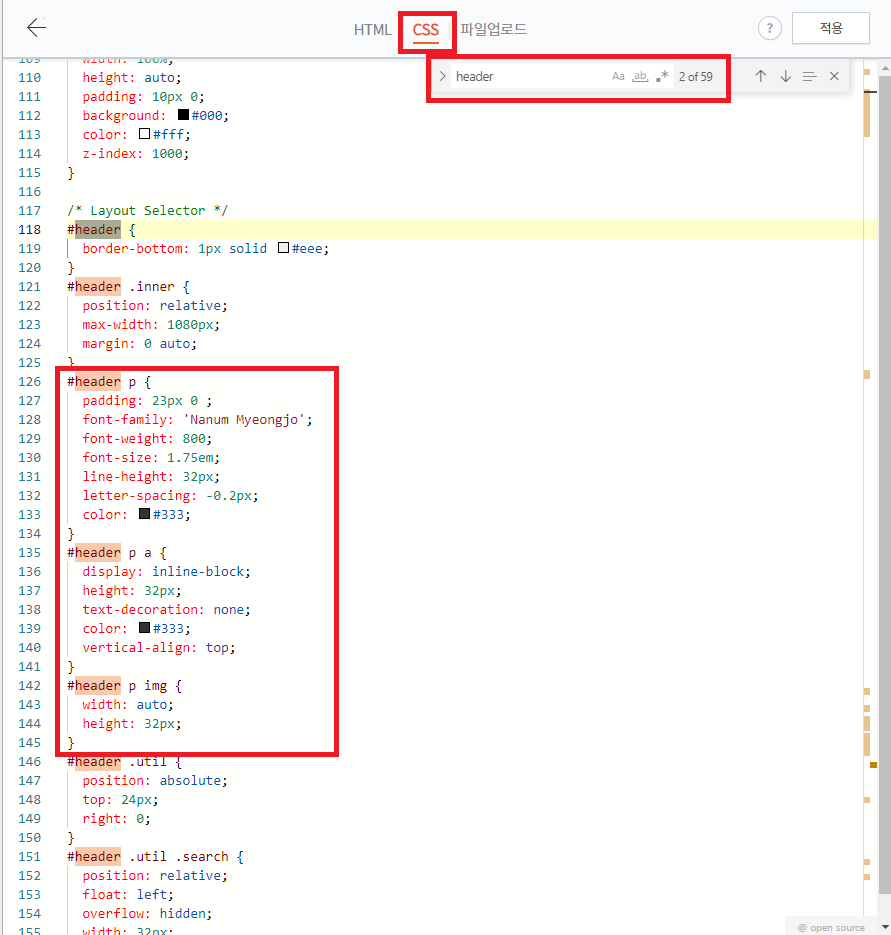
HTML에서 이렇게 <h1>과 </h1>을 <p>과 </p>로 교체해 주어야 하는데 p는 글씨가 작으므로 글씨의 크기를 h1크기로 바꾸어 주는 명령어를 입력한 것이다. 그럼 h1이 p로 바뀌었더라도 글씨의 크기는 달라지지 않으니까 우리는 h1을 2개 이상 가지고 있지 않아도 되는 것이다. 이렇게 HTML을 만졌다면 CSS를 만져야 하는데 곰 세끼는 갑자기 생각이 들었다 HTML과 CSS의 상관관계는 무엇이고 이 녀석들의 역할은 무엇인지 말이다. 그렇게 검색해서 찾은 결과는 HTML은 우리의 몸을 비교했을 때 뇌를 비롯해서 장기라고 생각하면 될 것이고, CSS는 뼈대 즉 우리의 몸을 지탱해주는 뼈라고 생각한다는 글을 보고 이해를 하게 되었다. HTML을 만졌으니 이제는 CSS 즉 뼈대를 만질 차례인 것이다. 위치는 HTML 옆에 위치하고 있으며 Ctrl+f로 검색을 한다. 그리고 header로 검색해서 2번째에 위치한 녀석을 찾는다.
#header h1(p로 교체할 예정) {
padding: 23px 0 ;
font-family: 'Nanum Myeongjo';
font-weight: 800;
font-size: 1.75em;
line-height: 32px;
letter-spacing: -0.2px;
color: ■#333;
}
#header h1(p로 교체할 예정) a {
dispaly: inline-block;
height: 32px;
text-decoration: none;
color: ■#333;
vertical-align: top;
}
#header h1(p로 교체할예정) img {
width: auto;
height: 32px;
}

h1을 p로 교체해주면 된다. 이제 다 만졌다.
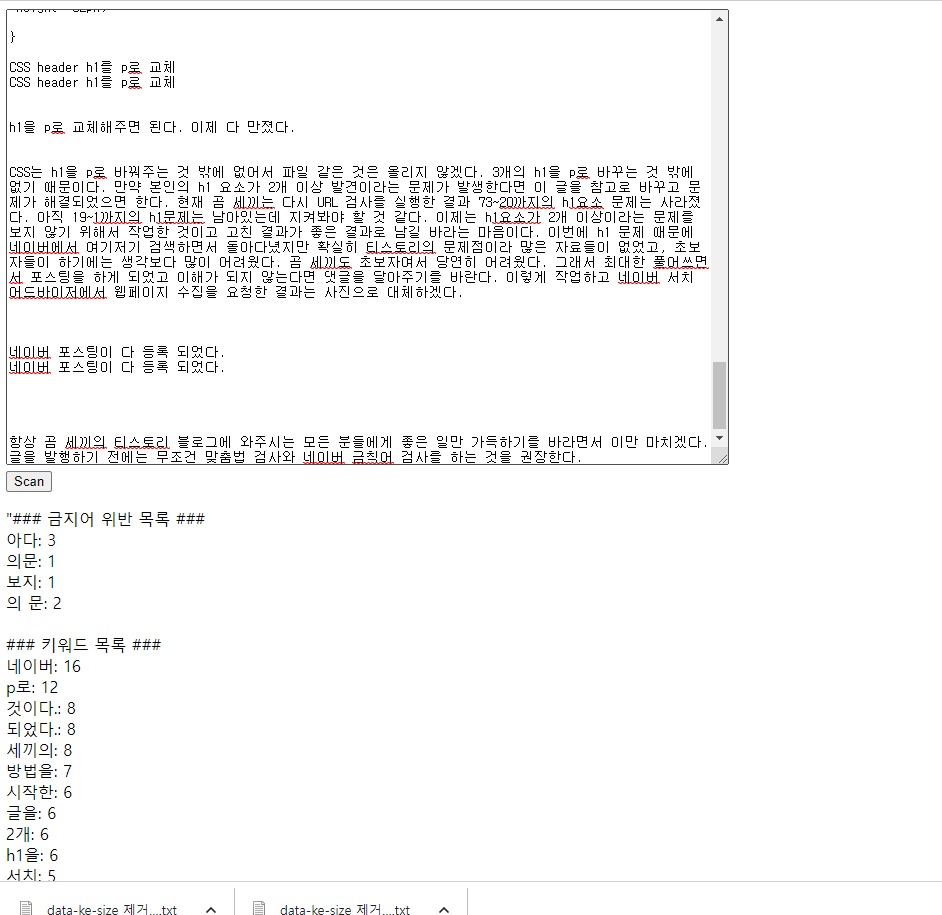
CSS는 h1을 p로 바꿔주는 것 밖에 없어서 파일 같은 것은 올리지 않겠다. 3개의 h1을 p로 바꾸는 것 밖에 없기 때문이다. 만약 본인의 h1 요소가 2개 이상 발견이라는 문제가 발생한다면 이 글을 참고로 바꾸고 문제가 해결되었으면 한다. 현재 곰 세끼는 다시 URL 검사를 실행한 결과 73~20까지의 h1요소 문제는 사라졌다. 아직 19~1까지의 h1문제는 남아있는데 지켜봐야 할 것 같다. 이제는 h1요소가 2개 이상이라는 문제를 해결하기 위해서 작업한 것이고 고친 결과가 좋은 결과로 남길 바라는 마음이다. 이번에 h1 문제 때문에 네이버에서 여기저기 검색하면서 다녔지만 확실히 티스토리 문제점이라 많은 자료들이 없었고, 초보자들이 하기에는 생각보다 많이 어려웠다. 곰 세끼도 초보자여서 당연히 어려웠다. 그래서 최대한 풀어쓰면서 포스팅을 하게 되었고 이해가 되지 않는다면 댓글을 달아주기를 바란다. 이렇게 작업하고 네이버 서치 어드바이저에서 웹페이지 수집을 요청한 결과는 사진으로 대체하겠다.

항상 곰 세끼의 티스토리 블로그에 와주시는 모든 분들에게 좋은 일만 가득하기를 바라면서 이만 마치겠다. 글을 발행하기 전에는 무조건 맞춤법 검사와 네이버 금칙어 검사를 하는 것을 권장한다.

'티스토리 > 블로그의 시작' 카테고리의 다른 글
| [구글 서치 콘솔 초보자를 위한 설정하기(6)] 사이트맵과 rss의 갱신과 티스토리가 robots.txt를 만져서 돌려줬다. (23) | 2022.11.15 |
|---|---|
| [구글 서치 콘솔 초보자를 위한 설정하기(4)] 사용자 삭제와 등록하기와 구글 애널리틱스 교체하기 (83) | 2022.11.04 |
| [구글 서치 콘솔 초보자를 위한 설정하기(3)] 색인 오류와 리디렉션 오류 (16) | 2022.10.13 |
| [구글 서치 콘솔 초보자를 위한 설정하기(2)] M모바일 페이지를 없애자 리다이렉트 (16) | 2022.10.13 |
| [구글 SEO와 HTML] 잘못 만져서 나타나는 일 (24) | 2022.10.11 |




댓글